昨天我們安裝好Vue cli今天要來新增一個專案啦~在官網中它介紹了兩種方法,那這裡會用第二種方法實作喔!
第一種是在terminal中下vue create +專案名稱的指令
第二種一樣是在terminal中下指令,不過這次是下vue ui的指令
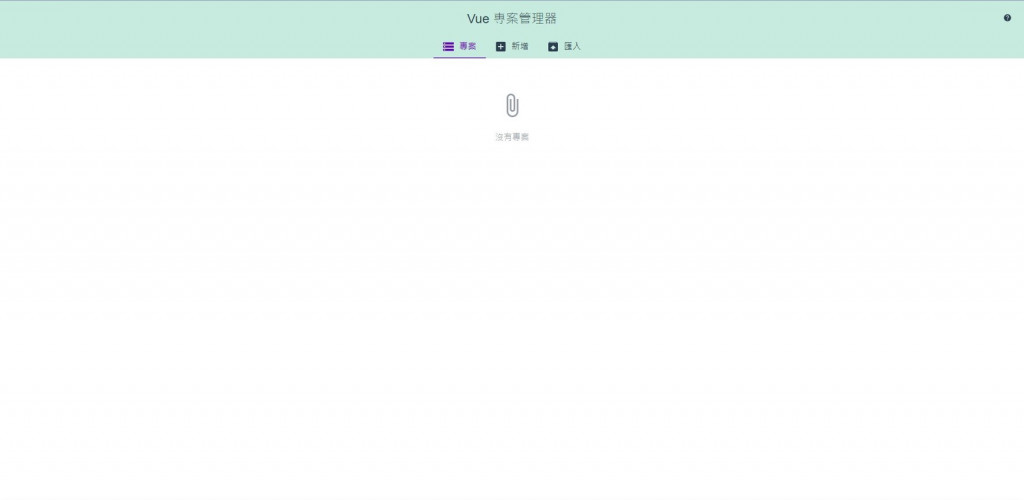
使用vue ui的指令它會出現這樣的畫面
接著我們就要在這裡新增一個專案
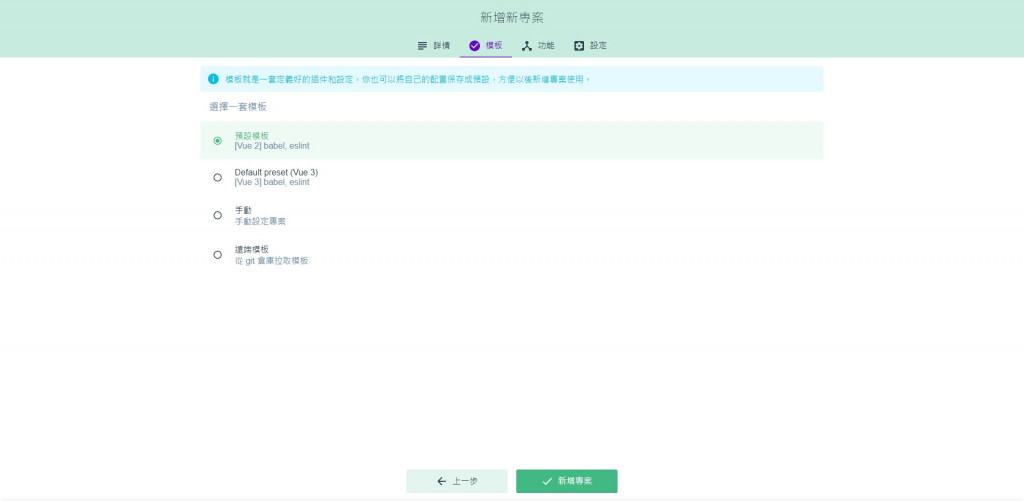
新增後到下一步它會有自動設置和手動設置
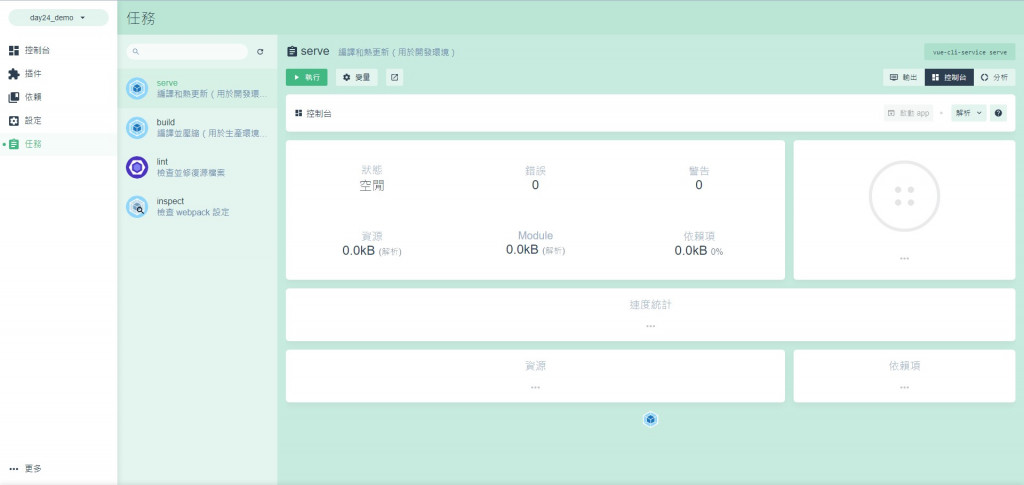
這裡我選擇自動配置Vue2,完成後它就會出現下面的畫面
這裡的插件是讓我們可以直接新增我們要的vue-cli插件
在今天的介紹中新增了他顯示的vuex和vue-router,這兩個是什麼呢?再後續的文章會再做介紹,那這裡的依賴指的是我們常說的第三方套件它一樣可以直接搜尋我們要的module然後進行安裝;那設定就是專案的設定像是CSS等等
最後是任務,他是用在專案還在開發的過程中可以使用它去啟動專案,這裡只是啟動專案並沒有把專案建置完成,要到了build它才會把整個專案打包建置,所以在開發階段都會使用Serve
在這裡按下在Serve中的執行等它把專案執行後再按啟動app就會看到下面這個畫面啦
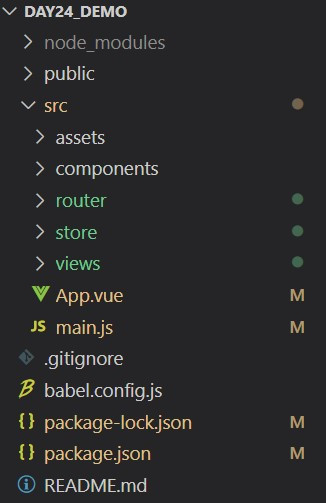
回到VS Code中看一下,在src的資料夾裡有一個assets它是放照片的資料夾,還有main.js的主程式以及App.vue的檔案
最後要介紹的是github的上傳,vue-cli不同於以往只有單一個html檔,所以上傳github的方法也會有所不同
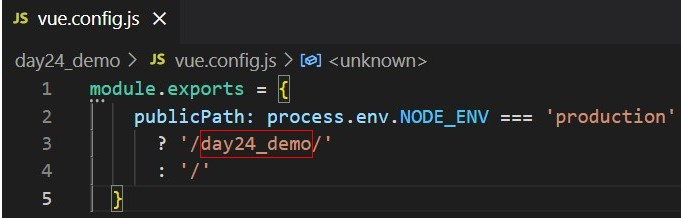
他需要創建一個vue.config.js的檔案
在day24_demo這個地方要改成自己在github上的倉庫名字
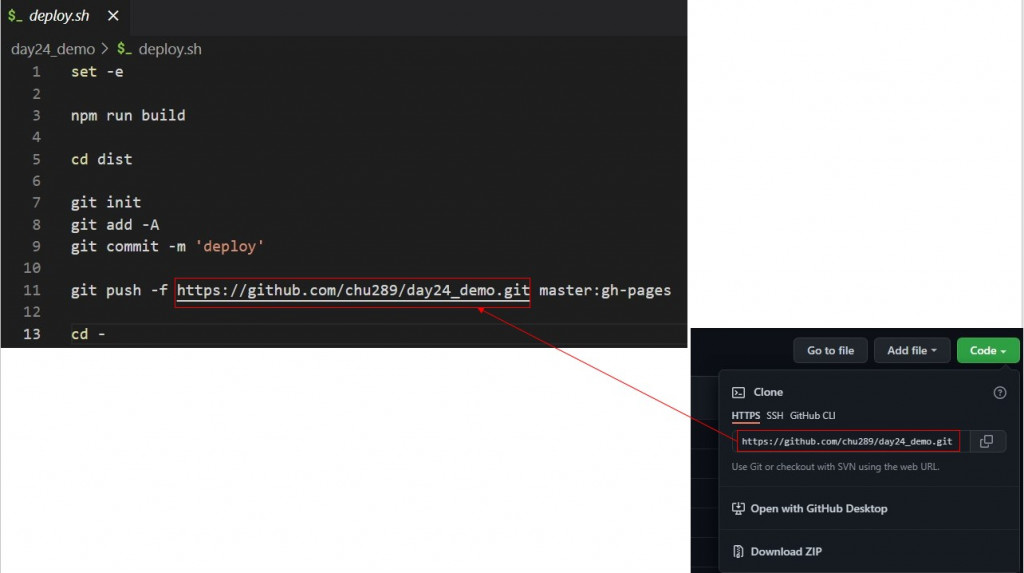
接著是新增一個deploy.sh檔案
把git push -f後面的url改成自己在github上那個要上傳的倉庫的url
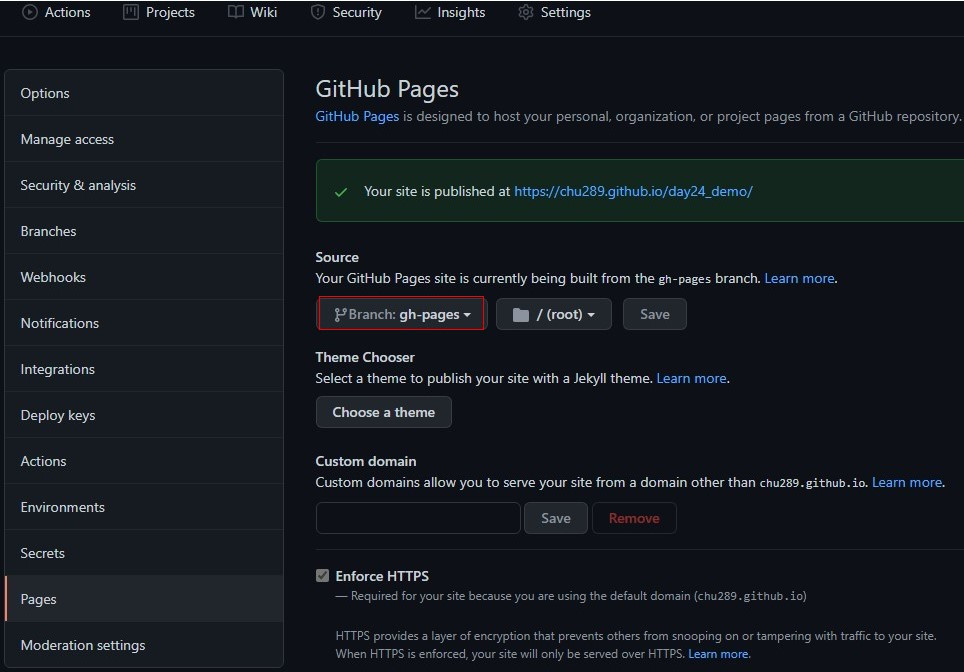
接著在VS Code terminal的地方輸入sh deploy.sh的指令,執行完後再到github上Settings中的Pages裡面的Branch從原本的master切換成gh-pages